By Ben Nitkin on
For a final project in German, my girlfriend decided to compile translations and other work into a website. She thought about using other formats, like a paper, but decided that web would make a compelling presentation. It'll also be useful long-term to track projects and act as a supplementary resume. Lafayette offers a similar service, LaFolio, but it's heavily Lafayette branded, is provided by servers outside of her control, and will become dated shortly after graduation. (18 months away!?)
So, she decided to make a website. First step was checking for a domain. A quick search didn't turn up anything great, so she decided to piggyback on nitkin.net for now. If, in the future, she does want her own domain, aliasing the current site to a new url will be simple enough. For now, she's helen.nitkin.net
With hosting out of the way, I set up Drupal for her. The default themes didn't quite jive, so we made a Zen subtheme. As they say, imitation is the sincerest form of flattery: her site is almost identical to this theme. Different colors, but same two-column layout with the same left-column heading.
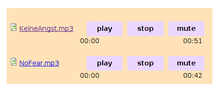
 One of her major needs was an audio player: many of her pieces include recordings in both English and German. Drupal has an audio module that I pulled, but the default player was completely unthemed: just a list with entries for play, pause, stop, mute, and unmute. A bit of CSS theming later pushed the list into a rather snazzy player with intelligent buttons: either play or pause display, whichever is relevant. The transition is seamless.
One of her major needs was an audio player: many of her pieces include recordings in both English and German. Drupal has an audio module that I pulled, but the default player was completely unthemed: just a list with entries for play, pause, stop, mute, and unmute. A bit of CSS theming later pushed the list into a rather snazzy player with intelligent buttons: either play or pause display, whichever is relevant. The transition is seamless.
 It took some fiddling: the player automatically hides irrelevant buttons, but on the link level, not the list-item level. My initial attempt at theming the player attached CSS styles to the list items; when the button text vanished, the button rolled up to be a few pixels tall. Rewriting the rules to style the links instead resulted in buttons that seamlessly replaced each other.
It took some fiddling: the player automatically hides irrelevant buttons, but on the link level, not the list-item level. My initial attempt at theming the player attached CSS styles to the list items; when the button text vanished, the button rolled up to be a few pixels tall. Rewriting the rules to style the links instead resulted in buttons that seamlessly replaced each other.